Superposition design tokens and design system generator
Use the design system you already have
Extract design tokens from websites and use them in code and in your design tool.
Free app for MacOS, Windows & Linux.
We send email about updates.

Extract design tokens from websites and use them in code and in your design tool.
Free app for MacOS, Windows & Linux.
We send email about updates.

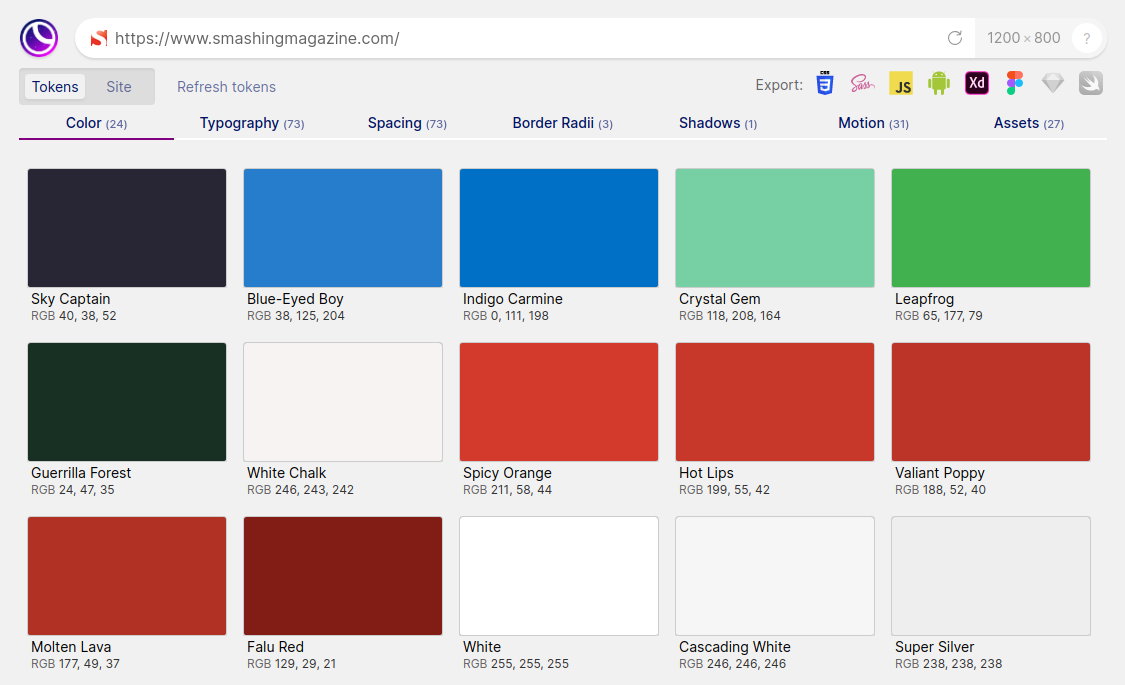
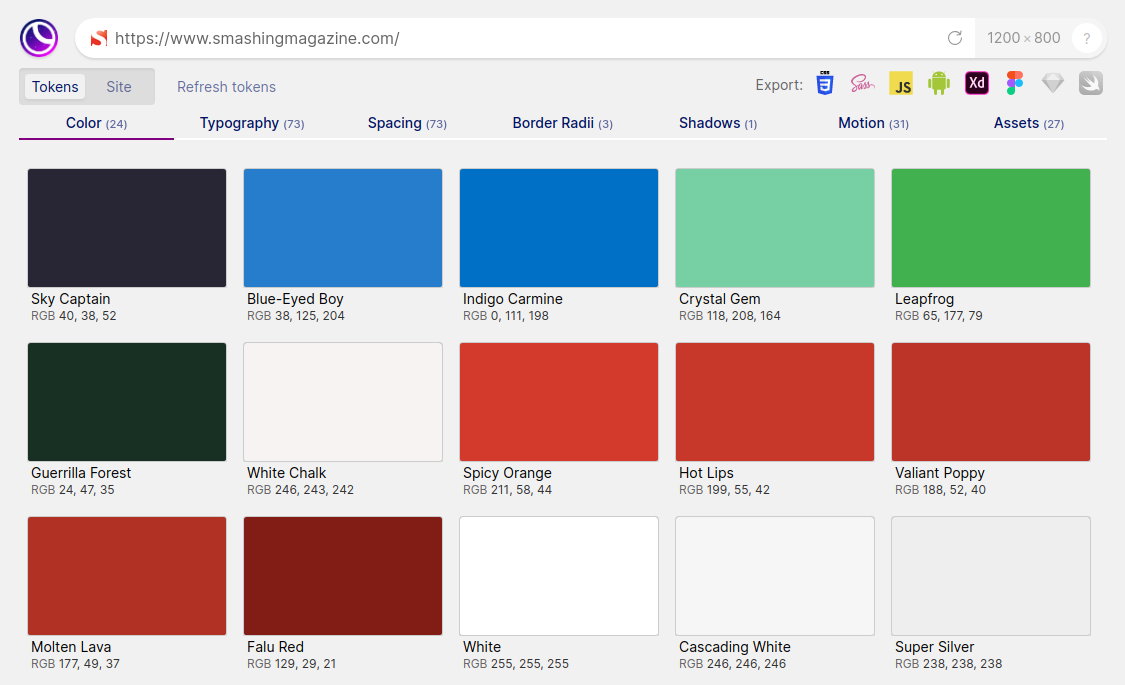
Design tokens are the smallest parts of your design: colors, typography, spacing etc. With them you can make consistent experiences across different parts of your website and app and even across projects.
Superposition extracts the design tokens your site already has and exports them to CSS, Scss, JavaScript, Figma and Adobe XD with Sketch, Swift and Android exports on the way.
From the overview of each group, simply click on a token to add the CSS value to your clipboard for easy usage.
Supercharge your design system process by filling in the initial tokens and components right from your website or app.
Create your design tokens and components, add usage instruction and export it into a beautifully documented design system you can share with your client or team.
Just getting started? We've collected some of our favorite articles and resources on creating design systems.
Starting a design system can be overwhelming. Remember that your production code already has all the information, so use that to your advantage.
What do you need to create a design system; whether it's just for you, for a couple dozen people or for hundreds.
Lessons learnt creating the Booking design system. What are the pitfalls and how to deal with them.
Looking for inspiration? This repository has over 80 publicly available design systems. Have a look at design systems for Dropbox, Github, Trello and more